I led a team of six graduate students (including myself) in a community engagement initiative to overhaul the existing information architecture of the Centre of Learning & Development's (CL&D) website to improve the accessibility and organization of its global navigation menus (header and footer), and to address key user issues relating to information overload and insufficiency.
"Quote from CL&D"
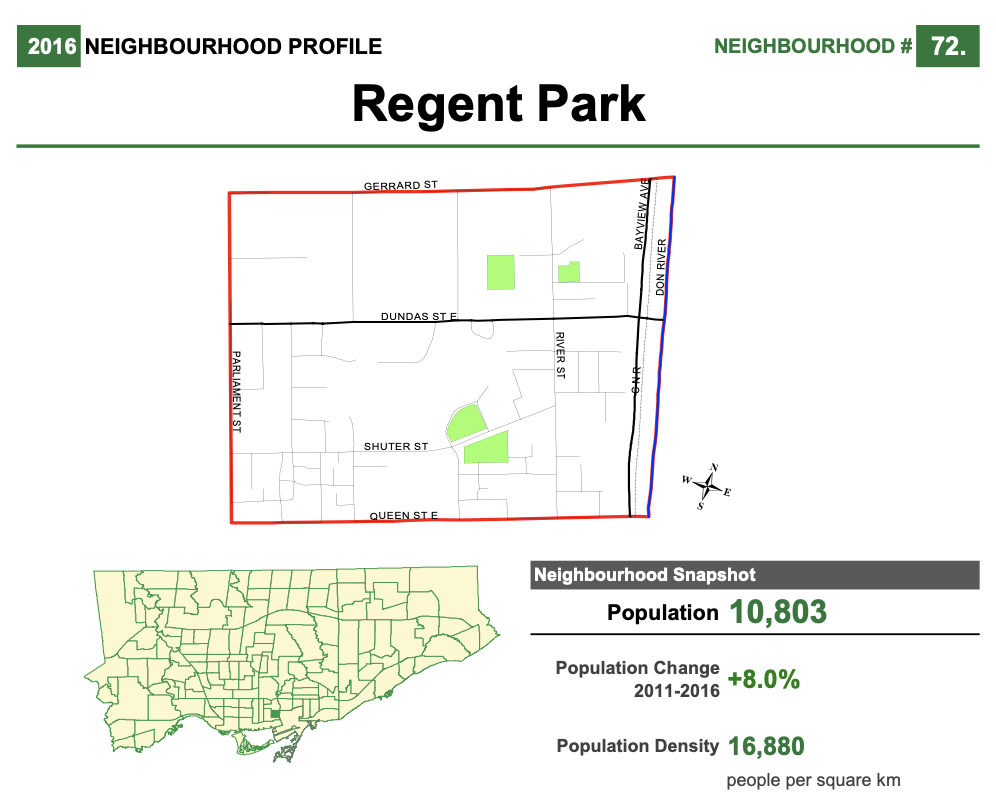
CL&D is a local community centre located in the downtown Toronto neighbourhood of Regent Park and founded in 1979. Its mission is to build strong and healthy communities through offering training, workshops, courses, internships, and programs. According to the City of Toronto's 2016 Neighbourhood Profiles, Regent Park has a population of just under 11,000, with an above average population of visible minorities, non-native English speakers, and low-income earners.
The organization's vision is to contribute to social justice activism as advocates of change and reciprocity, and it aims to help its diverse community members to overcome issues pertaining to structural inequalities in order to promote more inclusive, participatory cultures of community engagement. To this end, CL&D has four strategic priorities:
- Building geographic partnerships and sharing resources with areas in need
- Building strong healthy communities through social networks and support
- Supporting income generation through skills development
- Addressing structural inequalities through community engagement and development